Publique seu app no Firebase facilmente
O Firebase é uma plataforma para desenvolvimento mobile e web do Google. Com ela, você pode desenvolver apps de qualidade rapidamente. Neste post, vamos focar na publicação gratuita.
-
Se o projeto usa
react-router, você deve inserir obasenameno<BrowserRouter>:import { BrowserRouter } from 'react-router-dom' <BrowserRouter basename={process.env.PUBLIC_URL + '/'}>Mais info aqui.
-
Vamos gerar uma build de produção do nosso App. No terminal, vá para a raiz do projeto e rode o comando abaixo:
npm run buildCom isso, um diretório chamado build será criado na raiz do projeto.
-
Faça o login no firebase com sua conta do google e dirija-se à Console do Firebase.
-
Lá na Console do Firebase, clique em Add Project. Aqui é preciso preencher o campo
Project Name, escolha um bomidpara o seu projeto (ele fará parte da sua URL, a não ser que use um custom domain). Aceite os termos de uso e então Create project. -
Vamos agora instalar o
Firebasede forma global: (Obs.: Para fazer isso recomendo fortemente uma versão LTS do node, no momento que escrevi este artigo estava em 10.13.0. Não use a versão instável mais nova)npm install -g firebase-tools -
Com o
Firebaseinstalado, vamos fazer o login:firebase loginAo fazer isso, o firebase vai perguntar, na console, se pode coletar informações anônimas. Depois vai abrir o browser para que você logue com sua conta do google, a mesma que usou no Passo 2. E também vai pedir permissão para o Firebase CLI usar sua Google Account, obviamente você deve permitir.
-
Aqui você já deve estar logado no firebase com sucesso. Vamos inicializar o Firebase:
firebase initVocê verá a tela abaixo no seu terminal, usando as setinhas do teclado, escolha
Hostingcom a teclaespaçoe então dêenter.
-
Agora terá uma nova pergunta:
Select a default Firebase project for this directory:De novo, com a setinha do seu teclado, escolha o projeto criado no Passo 3 teclando
espaçoe depoisenter. -
Muita atenção nos passos seguintes. Você será perguntado:
What do you want to use as your public directory? (public).Sua resposta deve ser o nome do diretório criado no Passo 1:
build. -
Logo depois vem duas perguntas:
Configure as a single-page app (rewrite all urls to /index.html)? (y/N)e
File build/index.html already exists. Overwrite? (y/N)Para ambas, a resposta é N. Você NÃO deve sobreescrever sua pasta
buildnemindex.htmlde jeito nenhum. -
Com isso, o firebase acaba de gerar dois arquivos no seu projeto:
firebase.jsone.firebaserc. -
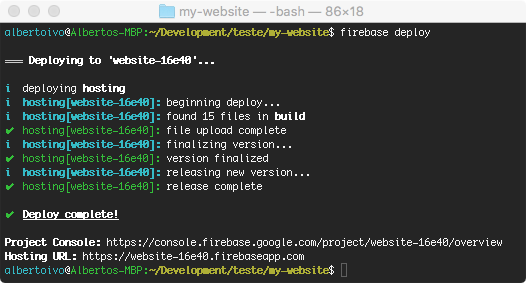
Agora vamos fazer o deploy com o comando abaixo:
firebase deploy
Quando vir a mensagem acima. voilà! Seu app estará publicado! Basta acessar a Hosting URL da mensagem.
Obs.: Pode ser necessário até um minuto para que o apareça o app rodando no browser, se depois desse tempo ainda não tiver aparecido, refaça o build (Passo 1), veja se o firebase.json está apontando o “public”: “build” e faça um novo deploy (Passo 11).
Para atualizar o app em produção
-
Basta refazer a build com o mesmo comando do Passo 3:
npm run build -
E fazer o deploy com o mesmo comando do Passo 11:
firebase deploy
Pronto! Seu app está atualizado em produção!